How to Make Digital Art Almost 3d 2d Lineart Color 3d
Art without lines - Realism
3,445 views
Introduction
Hi!! Welcome to this tutorial, I am Foxvon and today I volition explicate how to make an illustration without lines. From the commencement when I started drawing I was never very good with lines, even now they are hard for me. If I had to put it into words I would say that due to my lack of beloved for lines I vaguely adult the ability to depict with trivial or from color.
Since nosotros are little we acquire to describe lines with shapes on a blank sheet, just equally nosotros grow we brainstorm by entering the world of illustration out of passion or interest, especially in reality itself. We begin to want precise things, with our ain style and beauty. At some indicate we want to become closer to reality. I suppose it is a basic instinct to find ourselves through the environment, it is very rare that we are taught to run across inward. This is in the tutorial, to brand an illustration leaving the lines behind. So, allow'due south get started… (^ - ^ *) /
Here I exit a video tutorial on the content of this tutorial, I hope yous like it ...
The lines and the reality
To create something, you must get-go destroy it. To remove the lineart, you lot must first understand what it is for and break it downwardly into its simple factors, in club to rebuild it in a unlike fashion.
The lineart is a manner of delimiting the shapes that we draw, it is the primitive form of cartoon. When we are footling we learn to draw lines, figures and although that is good at showtime, when we abound upwardly nosotros brainstorm to deform and detail those basic shapes. Comics, manga and some other styles that I am not aware of utilise lineart equally their primary base, while in other styles it is the intermediate footstep betwixt sketch and inking.
These cute trivial flowers are my example of a lineart. As you lot can come across, it delimits the effigy and the color could exist added higher up without disappearing the lines, only in this example it will not be the instance. The lines in the next image volition disappear to exemplify a foundation of reality.
When observing the reality one realizes that the lineart does not exist. What we see is the end of one color and the beginning of some other. There is no line that divides them. We can encounter something similar to a line between the objects, but in reality it is only a shadow and its respective gradient, not a line. A table, for example, does not have a line on its perimeter that delimits it with the environment. It has a color that contrasts with the color that happens to it or if it has a color like to that of its surroundings, at that moment you will detect that you tin can hardly perceive the table or you only cannot see it anymore. That is precisely considering there is no line that delimits it from the surroundings. In that location is only the finish of one color and the offset of another.
In the start paradigm there is a line that delimits the shape, while in this 2nd there are but contrasting colors to give the flowers volume. One color followed past one color. The deviation between an illustration with and without lineart is the level of realism. A cartoon drawing without delimiting lines has more than realism than one that does. It is approaching reality, although it still has a long style to become.
Shapes
To make a proficient drawing with or without lineart it is necessary to understand the form and function of what you desire to describe. Agreement shapes allows us to create without the need for a reference. So far we have used the lines to guide us on the consequence of inking and book. Now nosotros are doing the same with the color itself. What is described in this section works with or without lines. It is fundamental knowledge of drawing. If you understand the forms then you volition know how to create what yous desire.
Usually when you want to know something from the heed, she has the cruel but innocent idea of dissecting what she wants to know. In this instance I am going to use a magic spell to decompose all the physical forms in the universe into their simplest factors. The result of my top cloak-and-dagger magic is… the basic shapes. The circle, square and triangle.
The basic figures that were presented at the beginning give rise to thing and tin be represented in the traditional Cartesian plane, that of two axes.
These figures give rising to more complex figures such as the rectangle, the rhomb and all other known geometric figures. All these are in a 2D plane, but the reality is not in 2 dimensions (unless we are in a holographic reality in which our brain transforms the signals into volume, but in reality information technology is only computational information created by ourselves to have multiple experiences in various existential probabilities 「(° ヘ °)).
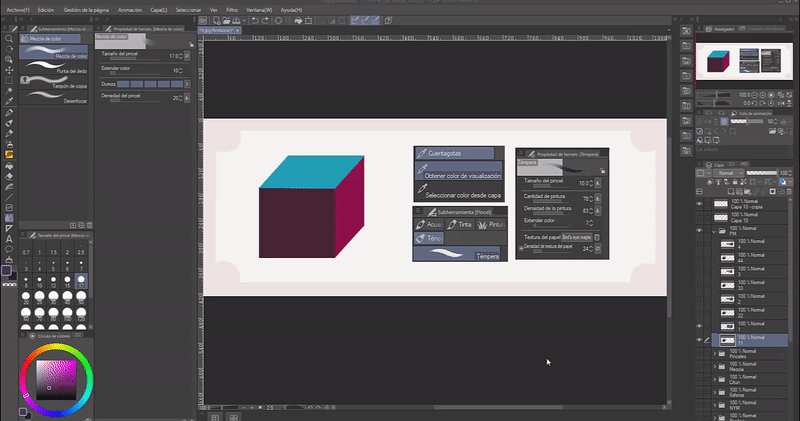
2nd is good when you lot want to draw flat, but cartoon without lineart doesn't exactly accept to be flat. Life does not have a lineart as already mentioned and that is not why information technology is apartment. It has volume. To give volume information technology is necessary to employ some other axis in the Cartesian plane, the so mentioned "Z axis". Drawing figures on a 3D plane gives the creation of volumetric geometric figures.
The lines of these figures drawn on a iii-dimensional aeroplane give the sensation of book. Information technology is at this bespeak that reality is contacted. Organic and inorganic life is a series of figures converted to 3D, but these shapes are not strictly identical to their original shape, many of them are modified or cut to requite rise to what we know, for example, a rectangular prism and a pyramid or a cylinder and a cone.
If you remove one of their bases from the prism and the cone, leaving information technology pointed, it results in some other figure. By playing with the initial limerick of all shapes you tin can create anything you lot can imagine. Life is like that, original or distorted geometric shapes.
The purpose of this section is that y'all empathise the laws with which the universe is subject, and so that when yous want to draw something you know its origin and from that bespeak modify it as much as y'all want. Agreement the shapes in proportion to their volumetric shape is essential for three-dimensionality, so it is recognized that the earth is created by these figures. From apartment to realism.
Volume
As seen in the previous section, a figure can be given volume only by drawing it on a three-dimensional plane. At present, giving volume without lines is every bit elementary as knowing the behavior of the lights and shadows. With the color itself you tin create the sensation of volume just like lines would. The calorie-free illuminates the world and the shadow darkens it. The 2 are equally important, and if at that place is no contrast betwixt the two, we will not be able to see the surrounding shapes. Information technology is very important when drawing.
Explained in a very basic style, rays are the light that is emitted from an emission source or exit and bounces effectually the scene that illuminates information technology. The energy of these rays is limited, which determines the amount of bounce of these rays. For case, the light emitted by a candle has much less free energy than the rays of the sun.
The sphere below is an example of how the lite that creates shadows behaves. At present, lite travels through the universe and when information technology collides with an object, 4 states are generated that requite the sensation of volume. The states are ...
one - Straight LIGHT: Light with its ain light energy.
2 - OWN SHADOW: A place where light cannot accomplish directly.
3 - PROJECTED SHADOW: Shadow that reflects the object on the surface where the object is located.
4 - REFLECTED Calorie-free: A type of lite that comes from the body, is a reflection of direct light.
When low-cal bounces off different surfaces, they lose energy and get less and less intense. To understand it better, a ray of light is like a ball thrown with force to the footing. The first bounciness will exist the strongest and each bounce will cause y'all to lose free energy until yous are withal. This is why in that location are parts with intense lite and others with semi-darkness.
When painting, we must take into business relationship these characteristics of light and then that our images take continuity. Regardless of our fashion, we must make the well-nigh of the calorie-free and shadow in the painting. I suggest looking for data on this important topic.
Perception
When we observe an object we do not browse pixel past pixel, what we practise is perceive it as a whole. Many times it is only necessary to see its silhouette to know what information technology is. I bet yous know what'south in the prototype below. This is possible considering we have a huge library with a record of everything we have had contact with in this life. From this large register our brain simplifies what is stored to recognize what we encounter more quickly. This is why you know it is an orangish, even if information technology is out of focus or an apple tree, fifty-fifty if it is pixelated (of grade, this is simply possible if you have already seen these fruits before).
The simplified perception of what nosotros want to depict is of import, to give the sensation of an object without using a lineart, the colors and the shape are extracted. What you immediately recognize when observing the orange is its characteristic color combined with its spherical shape. With the apple tree it is the same, the brain says What is that circular blood-red and light-green colour? Information technology analyzes and compares with its database, realizing that in a record there is a fruit that meets the observed characteristics, realizing that it is an apple.
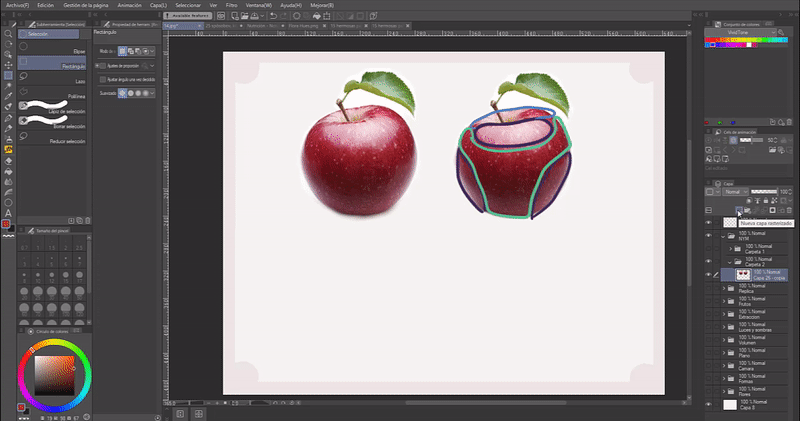
Knowing that in real life there is no lineart and that the organic and inorganic that nosotros know has its foundation in a basic class that has been represented in a 3-dimensional plane, but wanting to represent this on a paper that is in two dimensions, and so we have to make use of the lights and shadows to give the sensation of book, at present we have to identify those points that give volume. For example, here I divided into sections where the highlights and shadows were to know how the volume was.
This practice of taking fruits and replicating them helps to exist more observant, but at the same time it is expert how to simplify the shapes to make the drawing like shooting fish in a barrel and still give a realistic effect.
Another gene that you have to have into account is that many times when you want to give realism you accept the idea that you have to put a lot of particular, simply that is not truthful. Equally mentioned earlier, the encephalon likes to simplify, it is more optimal, that is why on many occasions information technology omits details. That's why sometimes y'all realize things that were always there, but yous didn't discover it at first. You have to have a balance between detail and not-detail.
For this orange, the colors and shape were taken, although information technology is not very detailed, information technology is understood that it is an orange.
For the apple it is the same, the shape and colors of the reference are taken, the areas of greater light and shadow are identified with respect to the origin of direct lite. Taking one of the selected colors equally the base color, the shape of the apple is given with the castor, it does not take to be super precise (Remember that beauty is born from imperfection), the same with the leaf, the shape is given by painting it closest possible to the reference. All with apartment colors.
Then the lights and shadows that were identified in the reference are placed (if you don't accept a reference you tin do information technology from your knowledge of the lights and shadows). Simply past placing the colors of the lights y'all brainstorm to give volume. Equally a last step, you accept to mix the colors without losing the shape to give that colour transition between colors. As an actress, to give information technology more realism you tin put textures on summit of what has already been washed.
There are many brushes that give different textures, you have to find the one that best suits what you are painting, the effect y'all want to requite. I put some pocket-size white spots on which I lowered the opacity.

Keys to realism
Information technology is important to annotation that realism has its caste of difficulty if y'all are not a good observer, but it really is not something impossible to do. I had the idea that when painting in a realistic way, all the details had to be captured, but when I started to paint and know the theory I realized that many aspects can exist simplified, that it was non necessary to capture all the details , because every bit I explained earlier, our brain does not intendance about all the details, it likes to be every bit optimal as possible. So, the first clue I would give you would be ...
► LIGHTS AND SHADOWS
I never tire of repeating whenever I explain about drawing the importance of lights and shadows, they are everything to create the sensation of iii-dimensionality. To identify the lights and shadows it is appropriate to follow the three-step technique, this not only works for digital, only also for analog.
This methodology consists of applying the base color, it is neither more nor less than the intermediate average color, it is what defines the real color of the object. Above the base color, place the highlights and shadows with respect to the light and blend them gently with the base colour.

► THE GRADUATE
The gradient is an of import technique for illustration without lines, yous must master information technology. It is the way to smoothen the edges of an object. What I do to degrade the colors is with the eyedropper select the get-go color and with the brush paint over the second colour, I repeat this bicycle until I am satisfied with the mixture.
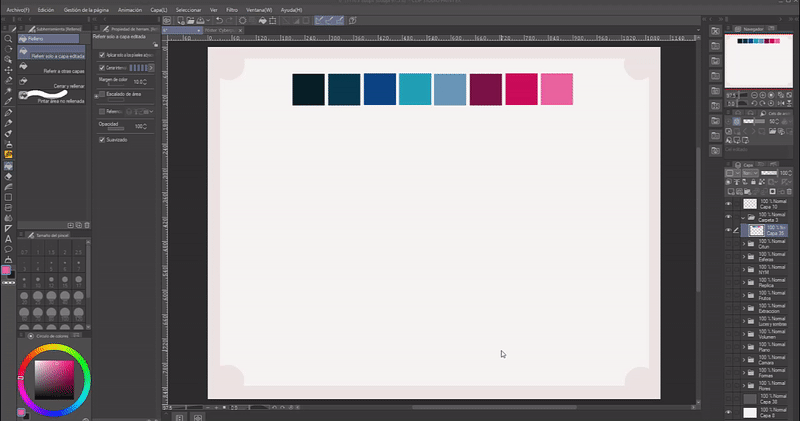
This is an practise you can do to practice slope. The exercise consists of creating a palette of about 8 or 10 consecutive shades and then mixing them to create a gradient. Utilize the mixing technique that works for you. To requite a smooth effect on the colour, y'all just have to gently swipe the "Blur" tool.

► DETAILS
You don't need to put in a lot of details to make information technology look real. It is of import but to identify them where you want to direct the viewer's gaze. In the following image you can see how I but placed small strands of hair above the base color, the lights and shadows. With these simple details the shape of realism is already given. Some hairs are blurred, this is to highlight the office where I want the viewer to pose their gaze. The face is my focus of attending so I diminish the particular in the balance of the figure.

Normally the parts that most highlight the effigy of an organic body are where we instantly identify our eyes, considering nosotros recognize that shape in ourselves equally are the eyes, nose, mouth, ears and hair. That is why you have to pay particular attention to these parts, they are the ones that have to be best defined to give the feeling of realism.

Finally, the final details of highlights and shadows are added that highlight the effigy more, in this instance at the tip of the whiskers and on the confront place modest hairs of a pure white color so that information technology gives the feeling that that part is precisely where information technology falls. light directly, so information technology shines brighter.
Tools - CSP
The tools vary co-ordinate to people's technique, but I'll prove you the brushes I apply in Clip Studio for my illustrations, especially the ones that are good for realism.
► BRUSHES
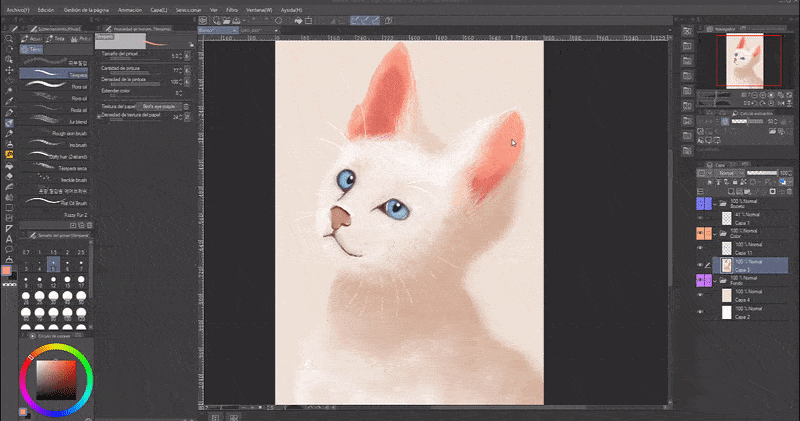
Earlier moving on to the application of colour, I have to create a sketch that fulfills the role of guide to know how to orient myself in the shapes of the character or surround. The brushes that I utilise in most all of my illustrations for the sketch are the "Real Pencil" or the "Crude Pencil". While to pigment over the sketch I use the "Tempera" brush. I paint the main colors with this brush because it is the i I like to employ the most when mixing colors. While for the fine details and the highlights or shadows that I put in the eyes, mouth or in some specific part I have the preference to use the "G Pen" and specifically for the hair I use the "Maru Pen".
► BRUSHES WITH TEXTURE
Textured brushes assist add dazzler and realism. They take a shape equal to or similar to the textures of the earth such as roughness, pores, etc. I commonly use them at the finish of illustrations to give details and accompanying effects. For instance, when the skin is painted, it is non always completely smooth, many times it has characteristics such as pores, scars, beauty, etc. These modest details give the perspective of realism.
These are some of Clip Studio's default brushes, there are more with watercolor textures, graphite (like the ones I use for sketch), and more like markers.
The first is "Dry Tempera" information technology has a grainy texture very useful for non-smooth fabrics. The second is the "Soft Airbrush" equally such it is not a texture, but I call up it gives some good shadow and twilight effects for the backgrounds. The 3rd brush is "Sprayed" which is in the airbrush section, it is good to give the feeling of imperfections on the skin. Finally, "Droplets", which is an airbrush tool, I use them in very versatile means to create the awareness of fogging or depending on the situation, it adapts to many situations.
Brushes can be modified according to the parameters ready past the brush properties. You tin change the Opacity, Corporeality of pigment, Density of the paint, Combination style, Hardness and if instead information technology is a particle brush similar Spray and Droplets, then you lot tin likewise change the Density parameters of the particle, particle size, particle difference and thickness. This modification in the parameters creates a variety of sensations in the texture itself.
Now information technology's the plough of the brushes establish in the Prune Studio store. There are an infinite number of brushes to download, and although I have tried many, these are the ones that I usually always use in every illustration. In that location are those that are rough, those that brand information technology easier for me to paint my pilus (although I only utilize this for fauna hair) and as the last one that helps me paint and mix the colors. To these, as to the previous ones, the parameters can be changed in the properties department. For example, in the first castor, the lower the Density of the brush, the more porous it looks, but with the density at 100 it looks similar a difficult brush. It is important to play with the parameters to obtain the desired results.
These are the brushes from the Clip Studio shop. They are very skilful brushes. The final one is a prepare of brushes and mixers that I like to apply, I just discovered it and I loved information technology.
► MIX
As explained before, mixing the colors is very of import to create the color gradients which is essential to give the feeling of realism. There are four means to mix colors in Prune Studio.
1- DROPPER: The first form is the one I use the most, it is the dropper. Information technology consists of using the eyedropper to select one of the colors and so take the brush that we will use to paint a piffling over the other color. We echo this activeness until we are satisfied with the mixture.
two- FINGER Signal: In this selection it is as simple as selecting Mix color> Fingertip. The purpose of the tool is to mix it so it is easier, since what remains is to mix the colors carefully.
3- DEFOCUS: When you access the Toolbar> Mix color and select Defocus, you have equally a upshot a brush that mixes the colors with a blur texture as the name says (very proficient for blurring). I do not recommend using it excessively because the shape of the object is lost with then much blurring.
iv- COLOR MIX: This has a result like to the dropper. The small trenches that remain can exist dispelled with method 3, using "Blur".

► DRAFT
Even with the eraser you can give effects to some parts of the illustration. For this there are many types of erasers in Clip Studio, but I but make apply of three of them.
i- STRONGER: This is the conventional eraser with the difficult edge. By changing the parameters of the tool y'all can achieve interesting things, but aught of the other world.
2- SOFT: On the other hand, this already shows u.s. a clear difference when it comes to erasing, if information technology is not practical with keen force or repeatedly every bit such information technology does non erase completely, simply leaves a diffuse sensation. It is good for erasing edges.
3- MOLDABLE Condom: This is a porous eraser to which the parameters can also be altered, it is practiced for erasing textures or giving the sensation of porosity. Every bit it is moldable, the limit is your imagination.
iv- TRANSPARENCY: This manner of erasing is the almost flexible, because its greatest attribute is that it takes on the characteristics of the brush that you want. To use this office, all you accept to exercise is take the castor of your choice and printing the transparency pick that is at the bottom of the chromatic circle.
Remove the lines and apply what you accept learned
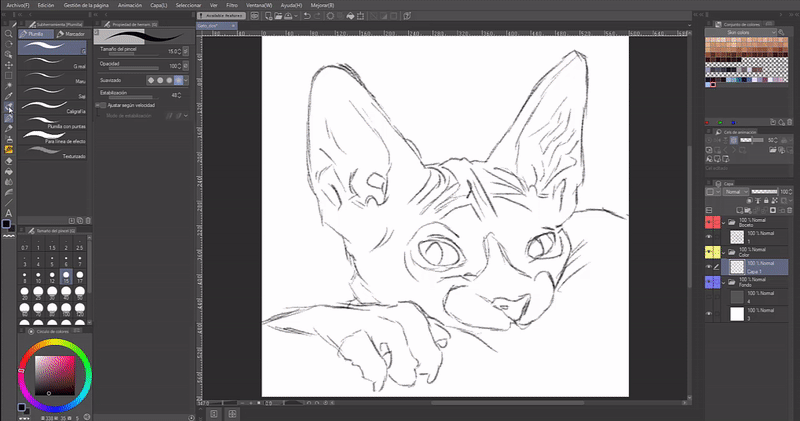
To start on our way to illustration nosotros take to make the sketch. To have the layers in guild, what I do is create three folders and I put a different color on them to be able to identify them. The first binder above all will contain all the layers that correspond to the sketch. The second binder will contain the color layers, this is the folder that volition contain all the colour that will requite the character a three-dimensional shape. The last folder contains the bottom bales.
As a 2d footstep, it is important to exercise an analysis on where the lights and shadows will fall with respect to the light source they have chosen. This is essential for all those who are not yet very familiar with the use of lights and shadows because then they end up placing them in places where they do not go and it ends up giving the feeling that something is not right.

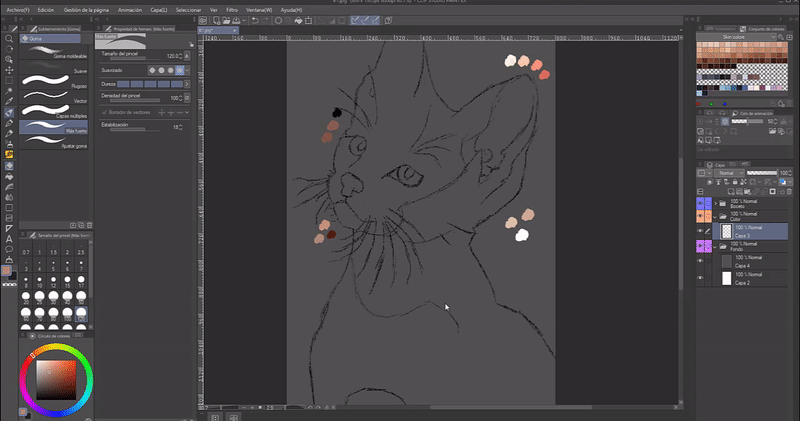
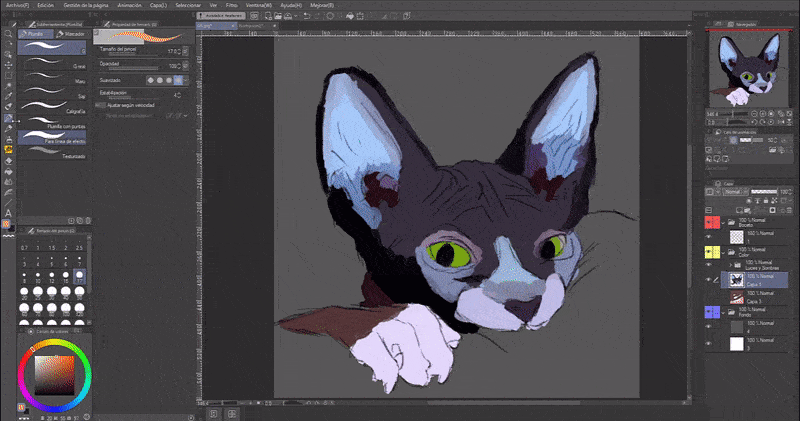
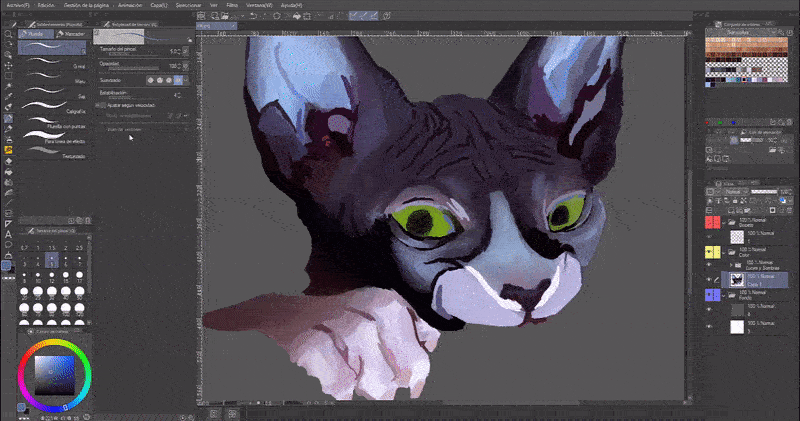
Once the lite assay has been carried out correctly, now information technology is the turn to place the colors for the illustration. For this they must have a color palette that is made up of saturated and unsaturated colors, these are the ones that will give the character volume.
Paint in a layer below the sketch, the sketch volition accept to lower the opacity and then that yous can encounter well where the colour is. Normally I put these colors with a difficult brush, shaping the parts of the body in a not very detailed fashion, letting myself be guided by the sketch, so when I remove the sketch I will know where each matter is. I circumscribe the olfactory organ, mouth, optics, ears and whatever other function that requires it.
Finally when I stop applying the saturated and unsaturated colors with respect to the light, now it is the plough to make the sketch layer invisible and focus only on the color layer. At this point I am slowly mixing the colors with the "Eyedropper" and the "Tempera" castor. This is the technique I use, but if you are more comfortable with another, and then apply information technology, that is the correct answer.

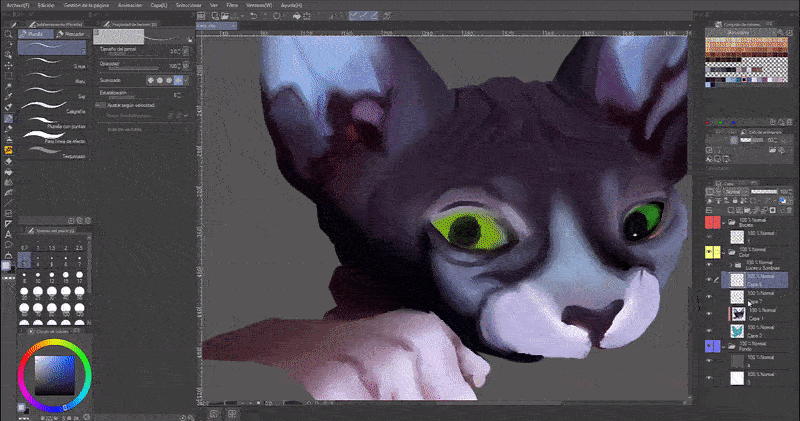
When I take finished mixing the colors, I created a layer above the base color layer where with a hard castor I highlight the highlights and shadows according to the color of that part. This helps me to further circumscribe the shapes since with the previous mixing the specific shapes were lost and a very diffuse illustration is seen.
Now, when the highlighting with the hard brush is finished, I very gently mix the previous castor strokes with the basic colour, but I practice this very smoothly and close to the details that I did with the difficult brush, this in society not to lose the remarque that it was accomplished.

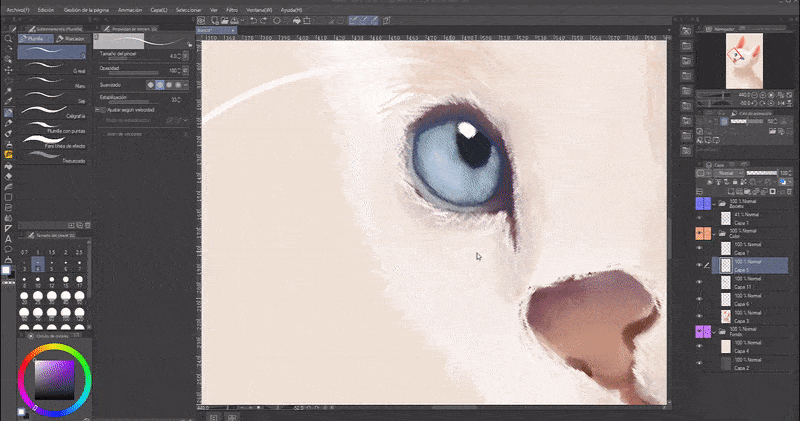
Now that the shapes of the body and its book are showtime to exist marked, I brainstorm to put the central elements, those that attract the viewer'due south attending. In this example the eyes. For this I create a layer above the previous layers. I offset past placing the base colors of the eye and later on detailing information technology. The eyes undoubtedly bring realism to the work. With the ears I practice the same.
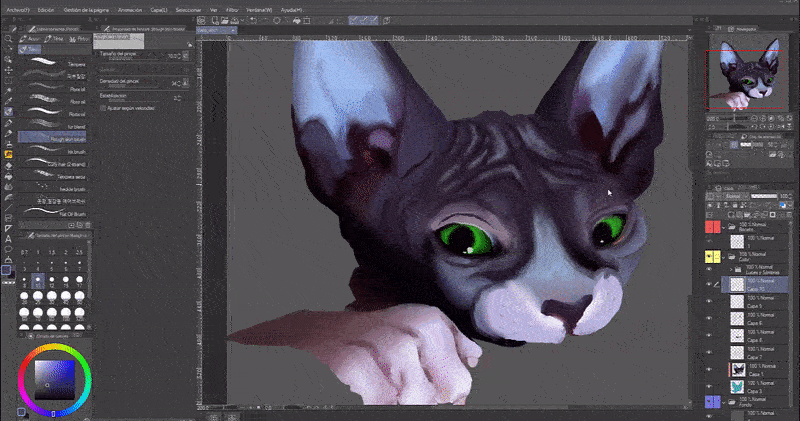
Equally a last stride, it'south time to place the textures. Here you tin can identify patterns or effects with textured brushes. The limit is your imagination. In my case, place small-scale dots with the "Spray" brush above the skin to give the scratchy effect and with a lite color, close to white using the "Dry Tempera" brush, highlight the parts of the strongest light so that they stand up out without losing the scratchy upshot.
As a last detail, in a layer to a higher place all the higher up I began to create modest hair strands on the edge of their ears taking into business relationship the color of that area (aye, although this type of cat is characterized by not having hair, it It is true that it does have, although very footling and curt). Also paint fine whisker hairs with pure white as they are the ones that are straight hit by the light.


Putting all kinds of furnishings congruent with the illustration is important for a greater accomplishment. Effects and textures add together weight to the illustration. On the other manus, y'all tin can also play with the final colors. Clip Studio has various functions regarding this in the "Tonal Correction" section. These help usa to modify the color, give information technology more lighting or create shadows. For my office, this time I utilise the "Posterization" option to generate a polish gradation of tones without sudden jumps, it is reproduced with jumps or steps of tone perceptible to the heart. I fix information technology as low as possible then that the image would not be distorted abruptly (in this case the value is on a descending order, so xx is the lowest).
In order for the cat to enter the environment more, it ends up blurring sure parts of its body, as it would look when taking a picture. What I had to exercise get-go was to flatten all the layers of the color and details that I had made in a single layer and then, with the select tool, I marked all that I wanted to be out of focus and I went to the department of Filter> Blur> Gaussian Blur. Apply a value of six.00 and voila, a nice blur to order.
As for the groundwork, in this i I only placed a small-scale relief where information technology could be faux that the cat is leaning, above this layer with the "Soft airbrush" tool with an almost black colour I placed the shadows below the head and leg . With a porous texture I gave it highlights and shadows. Utilise a dark colour to the background with some light contrasts to make it announced that the cat is in the dark.
Finally, to give it a feeling of remoteness, I placed small white dots with a hard brush throughout the work, so using the "Motion Blur" tool I gave it the shape of falling raindrops, modifying the parameters of the tool. All this I did in the folder of the groundwork that is below the folder of the color.
Commentary
To remove lines from our illustrations the trick is to know how to apply color, textures and effects. These will requite weight to the work, the weight that before was given with the lines, at present information technology will fall to the paw of other techniques. It doesn't matter what style you really have, they all follow practically the same sequence when it comes to disappearing lines. For case, if you desire a more cartoon fashion so, below the sketch, blocks of colour are created in separate layers, and then the lights and shadows, the textures and finally the details are put. In semi-realism it is the same, just this fourth dimension color layers are no longer created, now the colors are placed in the same layer and mixed. In this mode, the forms are still a fleck of the apartment fashion, they even so do not go completely iii-dimensional. While in realism the shapes are amorphous and three-dimensional, more concise details are given and the colors are more varied.
The ability to do something comes only from the states. So, regardless of the result, do information technology, whether in 1, x, 100 or 1000 years, surely at some point you will get what you want from the middle.
Shake it up !!! We don't see another time (• ⌄ • ू) ✧
Well, with nothing to say Thank you for getting here! ପ (๑ • ̀ ुᴗ • ̀ु) * ॣ ৳৸ᵃᵑᵏ Ꮍ ৹੫ᵎ * ॣ
Users who liked this post
walkerweepame1960.blogspot.com
Source: https://tips.clip-studio.com/en-us/articles/4520
0 Response to "How to Make Digital Art Almost 3d 2d Lineart Color 3d"
Post a Comment